ワードプレスをいじる時のコツを教えてもらったのでメモメモ。
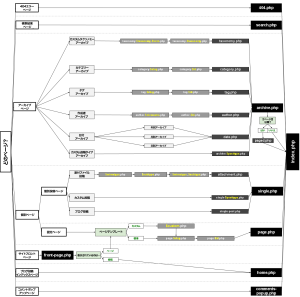
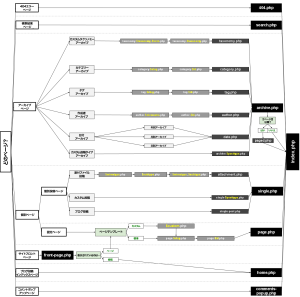
テーマファイルの読み込み順を参照する

テーマファイルの読み込み順がわかると、いろいろ便利です。
実は「カスタムタクソノミー」「タグ」「カテゴリ」は内部的には同じ挙動です。
phpをいじる時はphpのエラーを出すようにしておく
.htaccessに以下を記述してるものとしてないもの、二種類用意して切り替えましょう!
php_flag display_errors On
phpエラーの種類はコチラを見ましょう。
http://liginc.co.jp/programmer/archives/4107
変更はfunction.phpの中で処理
テーマとかプラグインとかいじってしまうと、アップデートした時に変更が消し飛んでしまいますので。。。
function.phpは、テーマ編集→テーマのための関数 (functions.php)にあります。
プラグインを改造した時は??
ダッシュボードに以下の方法でメッセージを表示させてあげてください。
<?php
/* ダッシュボードにメッセージを表示 */
//ライターさんへのお知らせ
function dashboard_widget_1() {
echo '
ここにライターさんへのお知らせを入れることができます。
';
}
//現在募集中のテーマ
function dashboard_widget_2() {
echo '
ここに現在募集中のテーマを書く
';
}
function add_dashboard_widgets() {
global $wp_meta_boxes;
//ダッシュボードに表示しない項目を選択
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']);//被リンク
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']);//現在の状況
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);//プラグイン
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']);//最近のコメント
//unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']);//クイック投稿
//unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']);//最近の下書き
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);//WordPress開発ブログ
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']);//WordPressフォーラム
wp_add_dashboard_widget('dashboard_widget_1', 'ライターさんへのお知らせ', 'dashboard_widget_1');
wp_add_dashboard_widget('dashboard_widget_2', '現在募集中のテーマ', 'dashboard_widget_2');
}
add_action('wp_dashboard_setup', 'add_dashboard_widgets' );
?>